neojot を Svelte 5 にあげた

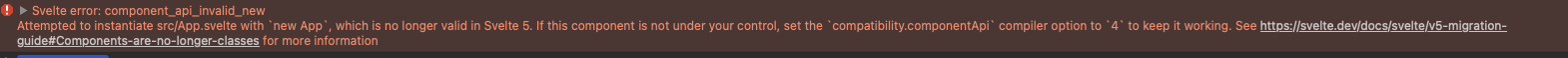
こういうエラーが出て詰んだので対応。
https://svelte.dev/docs/svelte/v5-migration-guide#Components-are-no-longer-classes
マイグレーションガイドが丁寧に書かれていたのでこの通りに対応していく。
const app = new App({ target: document.getElementById("app") });
みたいに書いていたところを
const app = mount(App, { target: document.getElementById("app") });
と書くように変わったようだ。
最近のソフトウェアはマイグレーションガイドが丁寧なので助かるぜ。。
PR はこちら。 https://github.com/tokuhirom/neojot/pull/459
Published: 2024-12-09(Mon) 04:36