ブログを sveltekit で書き直した
もともと、kotlin で実装されていたのだが、転職に伴って kotlin を業務で使わなくなりそうなので、ここらで別のプログラミング言語で実装し直してみようかなぁと。 そもそも kotlin で実装していると、JVM が必須になってしまってクラウド上で動かすにあたってはちょっとコストが高くなりがちという問題もありつつ。 手元で試しに動かそうとしても、ちょっと修正するたびに JVM の再起動がかかってめんどくさいとかそういう問題もあり。
sveltekit を選んだのは大した理由はないのだが、クライアントサイドとサーバーサイドで別のコマンドで起動して〜みたいなのがめんどくさいので、ワン・コマンドでサーバーが起動していい感じにクライアントサイドとサーバーサイドがインテグレーションされているものがよかったという感じ。svelte は NeoJot でも採用していて慣れているという部分もあります。
今回作りなおしたきっかけの一つとしては、手元のメモアプリとして NeoJot という自作のメモツールを採用していて、これが CodeMirror ベースなのですね。 しかしながらなぜかブログが EasyMDE ベースになっていて、絶妙に使い勝手が違って困るというのがあったりする。
そんなわけで、実装を全部やり直すことにしたのだった。
大変だったところ
ChatGPT とかに聞きながら進めたのでそんなに詰まることはなかったかな。 Svelte 5 になってまだそこまで時間がたってないタイミングだったので、Svelte 4 の記法のコードを ChatGPT が生成してくるのがウザいぐらい。
今後やりたいこと
NeoJot でできているような感じの使い勝手を Blog3 にも導入したい。なんか気軽なメモツールとしてこのブログを再構成して、しゃっちょこばったブログ記事としてちゃんとしたものを書くというよりはメモ程度のものを書いていくサイトにしたいな、と。
まとめ

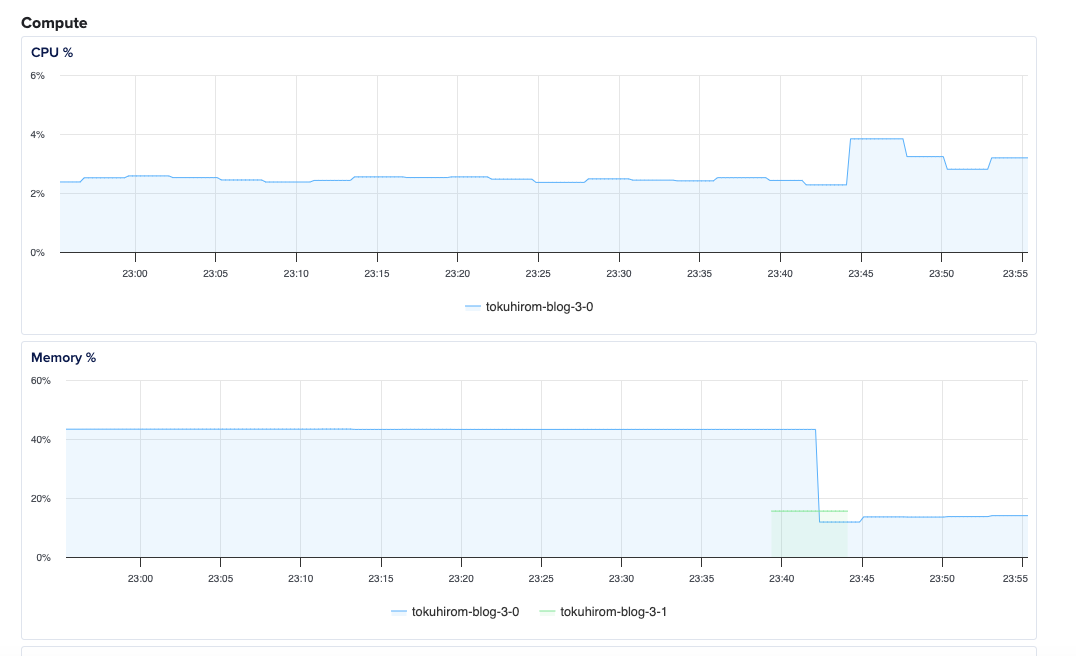
DigitalOcean の App Platform にデプロイしたところ、メモリ使用量が半分以下になって CPU 使用率がちょっと上がった。まぁこんなもんかなという感じ。チューニングの余地はありそう。
TODO
残処理として以下のようなものがある。
- google adsense の整備
Published: 2024-12-20(Fri) 05:58