-
赤からきしめん2024-12-25(Wed)

-
Tailwind CSSHTML のクラスに以下のようにごちゃごちゃといろいろな指定をいれて見た目を指示するタイプの CSS framework。 最近は人気がある気がする@2024年 ただ、個人的には見た目は CSS2024-12-25(Wed)
-
Farm RPG2024-12-24(Tue)

-
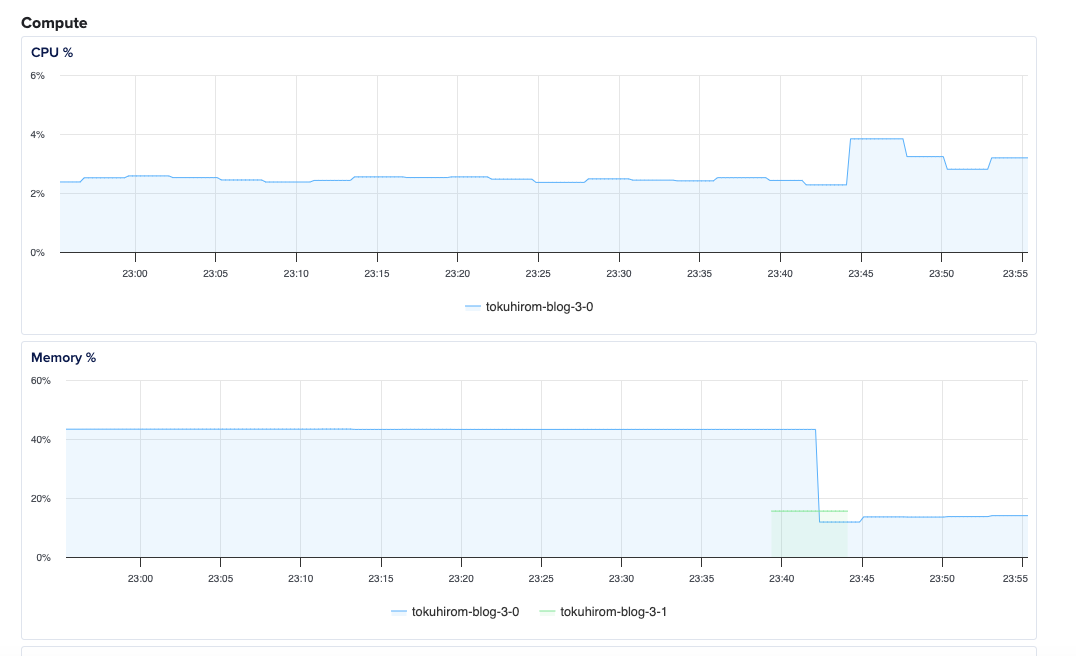
Blog3@tokuhirom が開発しているブログシステム。自分のブログをホストするために開発している。 @tokuhirom のブログは Ruby, Perl, Java, Kotlin などを経て 202024-12-24(Tue)
-
CodeMirror6 でタブでインデントできるようにするCodeMirror6 でタブをサポートするには を参考に設定すれば良い。 ```javascript import {basicSetup} from "codemirror" import2024-12-23(Mon)
-
ブログを sveltekit で書き直した2024-12-20(Fri)

-
このブログの画像のアップロード先を さくらのクラウドのオブジェクトストレージにした今までは S3 にしていたのだが、さくらのクラウドの オブジェクトストレージに変更した。 このブログシステムには画像を貼り付けると、それをオブジェクトストレージに格納し、markdown の中に2024-12-19(Thu)
-
世界樹の迷宮1と2をクリアした裏ボスもいるっぽいのだが、表ボスだけクリアした感じ。 Steam Deck でやったのでゴロゴロしながらできて最高だった。Audible とかで何かを聞きながらダラダラやるのにちょうどいい難易度2024-12-19(Thu)
-
Mac で mysql_native_password が使えなくてエラーになったとき``` ERROR 2059 (HY000): Authentication plugin 'mysql_native_password' cannot be loaded: dlopen(/usr2024-12-18(Wed)
-
ドンキはみんなが好き勝手に働いたら2兆円企業になりました2024-12-18(Wed)

-
Kiota で Basic 認証したいkiota の typescript クライアントで basic 認証したい場合は以下の様にすると良い。 ```typescript const userName = process.env2024-12-11(Wed)
-
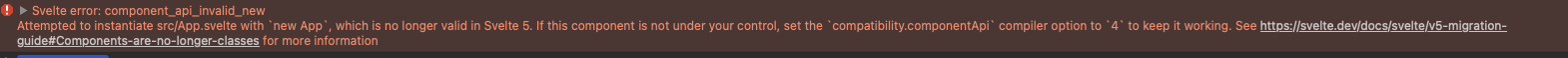
neojot を Svelte 5 にあげた2024-12-09(Mon)

-
その悩み、佐久間さんに聞いてみよう2024-11-25(Mon)

-
図解即戦力 Google Cloudのしくみと技術がこれ1冊でしっかりわかる教科書[改訂2版]2024-11-13(Wed)
![図解即戦力 Google Cloudのしくみと技術がこれ1冊でしっかりわかる教科書[改訂2版]](https://m.media-amazon.com/images/I/517qMpxMlwL._SL160_.jpg)
-
改訂版 AI時代のビジネスを支える「データセンター」読本2024-11-10(Sun)

-
こうすればうまく進む 自治体システム標準化&ガバメントクラウド2024-10-31(Thu)

-
志ん生のいる風景2024-10-31(Thu)

-
AIエディタCursor完全ガイド ―やりたいことを伝えるだけでできる新世代プログラミング―2024-10-28(Mon)

-
なめくじ艦隊 ―志ん生半生記―2024-10-27(Sun)

-
日本人の法意識2024-10-22(Tue)

-
実例で学ぶAWSガードレール構築 JTCでの組織説得&要件定義~実装 技術の泉シリーズ2024-10-18(Fri)

-
AWS1年生 クラウドのしくみ 図解でわかる!会話でまなべる!2024-10-18(Fri)

-
成瀬は信じた道をいく2024-10-16(Wed)

-
成瀬は天下を取りにいく2024-09-30(Mon)

-
python の romkan がインストールできない``` Collecting romkan Using cached romkan-0.2.1.tar.gz (10 kB) Preparing metadata (setup.py)2024-08-06(Tue)
-
ディスク掃除するのに ncdu が便利だったなんかいろいろ似たようなのはあるんだけど、ncdu がわりと良さそうだった。 `brew install ncdu` で入る。子ディレクトリのファイル容量多いやつを探してくれる。2024-08-06(Tue)
-
Pure Kotlin な形態素解析機 Momiji をリリースしました2024-07-31(Wed)

-
kotlin-wrappers から useEffectAsync がなくなっていたuseEffect が suspend fun を受け入れるようになっているので、不要になったようだ。2024-07-29(Mon)
-
pure kotlin な double array の実装である KDary をリリースしたKMP(Kotlin Multiplatform) 環境で Mac アプリを実装していた。その中で雑な文書要約をしたくなり、 TF-IDF を使いたくなった。日本語で TF-IDF を使う2024-07-24(Wed)
-
Kotlin fest 2024 に参加してきたョ2024-06-24(Mon)

-
kotlin-wrappers の 1.0.0-pre.757 から 1.0.0-pre.758 での不具合を報告して修正済みになった話kotlin-wrappers の 1.0.0-pre.757 から 1.0.0-pre.758 までのバージョンで、もんだいがあった.. ``` println(process.platfo2024-06-20(Thu)
-
JJUG CCC 2024 Spring 参加レポート### はじめに 2024年の春、昨日開催されたJJUG CCC 2024 Spring に参加してきました!家庭の事情で午後からの参加となりましたが、Javaコミュニティの熱気を肌で感じながら2024-06-17(Mon)
-
ScreenCaptureKit で display 全体をキャプチャするときの話ScreenCaptureKit では display 全体をキャプチャするときに、initWithDisplay:excludingWindows: で excludingWindows に em2024-06-12(Wed)
-
kotlin native のデバッグ用の gradle task を定義するこんな感じ。stdin も渡した方がいいね ```kotlin // ./gradlew :capjoy:runDebug -PexecArgs="displays" tasks.regis2024-06-10(Mon)
-
Kotlin でゲーム作るなら korge が良さそう普通に使えそうな感じがする。2024-06-07(Fri)
-
kotlin native を動かしてみる最初にkotlin native を動かした場合 ``` e: org.jetbrains.kotlin.konan.MissingXcodeException: An error occur2024-06-03(Mon)
-
tauri v2 では SystemTray は TrayIcon という名前に変わっている。v2 だと SystemTray は TrayIcon に変わっている。 マイグレーションガイドの通りにやれば、動きそう。 僕が neojot で tauri v2 beta を使い始2024-06-01(Sat)
-
kotlin-power-assert-demokotlin 公式で power-assert が出てた。これは最高っぽい。 (まだできたてホヤホヤ Experimental です) 実際動かしてみて、その結果をレポジトリに置いておいた。2024-05-31(Fri)
-
tauri アプリにアイコンを設定する方法これで解決。簡単。 ``` npm run tauri icon ~/Documents/neojot.png ```2024-05-31(Fri)
-
kotlinx.serialization のことkotlinx.serialization は、kotlin 用のシリアライゼーションライブラリである。 gradle のプラグインが提供されていて、@Serializable アノテーションがつい2024-05-31(Fri)
-
Kotlin/JS のサンプルコード集をつくりましたKotlin/JS 面白いなぁとおもって試してみた。 ので、サンプルコード集を作ってみました。git clone するとすぐに試せます。 なかなかの力作なのでお試しあれ。2024-05-30(Thu)
-
見た目と kotlin/jsKotlin/JS と CSS framework とか [MUI]( のような UI library などについて考える。 kotlin/js を使うときのフレームワークは基本、どうするんだ。2024-05-28(Tue)
-
kotlinx.rpc 使ってみたよ2024-05-24(Fri)

-
kotlin/js のチュートリアルに関するメモkotlin hands on の web-app-react-kotlin-js-gradle のコードを実行してみていて、、kotlin-wrappers の最新版に差し替えて動かしてみた2024-05-19(Sun)
-
gradle の dependency locking っていつから使えるの?4.8から使えるっぽい。歴史がすごい。2024-05-14(Tue)
-
The endpoint を組み立てた最近は keyball44 を利用しているわけだが、親指周りにキーがもっと多かったら便利なのかなぁと思い、YMGWorks さんの The endpoint を booth で購入し、試してみた。2024-05-13(Mon)
-
Keyball44 に横スクロール用のボタンを設置すると便利こんなパッチをファームウェアに当てた。 完全に自分用なので雑。 Special Key Code の 16 を押下している間だけ、スクロールモードに入ると同時に HORIZONTAL2024-04-18(Thu)
-
reactor-netty の Connection prematurely closed BEFORE response公式ドキュメントにトラブルシューティングの方法がまとまっている。2024-03-25(Mon)
-
HTML の pre を折り返したいHTML の pre 要素を利用して表示させているときに、通常は長い行があっても折り返されない。 折り返したい場合は以下のようにする。 ```css .wrap { white-spa2024-03-22(Fri)
-
gradle の detekt と detektMain の違い2024-03-18(Mon)
-
rustmigemo と surrogate pair とrustmigemo という、migemo を rust で実現できる便利な crate がある。 これを利用しようとしたところ、入力文字列として "h" とか "s" を入れたときに、panic2024-03-11(Mon)
-
Codemirror6 で @codemirror/lang-legacy-modes と @codemirror/lang-markdown を組み合わせるCodemirror6 では、一部のメジャーなプログラミング言語はサポートされているが、5時代にはサポートされていたのに6ではサポートされていないプログラミング言語も多い。 そういったプログ2024-02-29(Thu)
-
tauri 2.0.0 beta1 に移行したtauri 2.0.0 beta1 が出た。今後は大きい breaking changes はなさそうってことなので、移行してみる。 趣味で作ってるメモアプリを tauri 2.0.0 beta12024-02-06(Tue)
-
heapdive 0.1.0を出したCI がコケてる事に気づいたので諸々修正した。 - Java 21, 17 でCIするようにした - Java 21 でビルド出来ない問題を修正した。 - その他、依存関係のアップデ2024-02-01(Thu)
-
MeetNote2 - Zoom を録音して文字起こしして要約する Mac 用のアプリを作ってみた2024-01-31(Wed)

-
enter キーで submit させつつ、IME の確定では submit させない方法oninput を使うのが良さそう? ```svelte <script lang="ts"> import {emit} from "@tauri-apps/api/event2024-01-25(Thu)
-
Rust で Mac の API を直接触るアプリを作る場合は apple-sys を使うのが良いかもRust で Mac のアプリを作りたい場合、Mac OS の API を直接触りたくなることが多々ある。 いや、僕が書きたいアプリがそういうアプリばかりだというだけかもしれないというか、完2024-01-17(Wed)
-
KeyScripten.app:マクロの未来を切り開くプログラマブルキーボードシステム2024-01-15(Mon)

-
Keyballを中心に自作キーボードを3個作った話2024-01-10(Wed)

-
boa が面白いboa は pure rust で書かれた JS Interperter である。組み込みがとにかく容易で依存もないので、プログラミング言語を rust に組み込む場合には、第一の選択肢になり2024-01-05(Fri)