-
科学者とあたま2025-01-05(Sun)

-
h2okazuho san の http server の [h2o]( が日本国内では有名だけど。 最近は [ML Platform の h2o]( も出てきているようだ。2025-01-05(Sun)
-
64p.org を github pages でちゃんと治す!にある はもともと DigitalOcean の VPS でホスティングされていたと思うのだが、、なんか落ちていた。多分使ってないとおもって消したんだけど。。 github pages でホステ2025-01-04(Sat)
-
普段使ってる Mac OSX アプリのリスト 2025 年初2008年末に osx にいれてるソフトウェアについてのまとめ からだいぶ変わった。 - Visual Studio Code - slack - なんかいくつかのグループに入っている - LI2025-01-04(Sat)
-
ゆびあみ2025-01-04(Sat)

-
sveltkit を使うときはサーバー用の共通ライブラリは $lib/server/ におくsveltekit では、サーバーサイドとクライアントサイドでコードを共通化できるのが便利。 なんだけど、実際にはサーバー側でしか動作しないようなコードももちろんあるわけで。 それだけならいいんだけ2025-01-03(Fri)
-
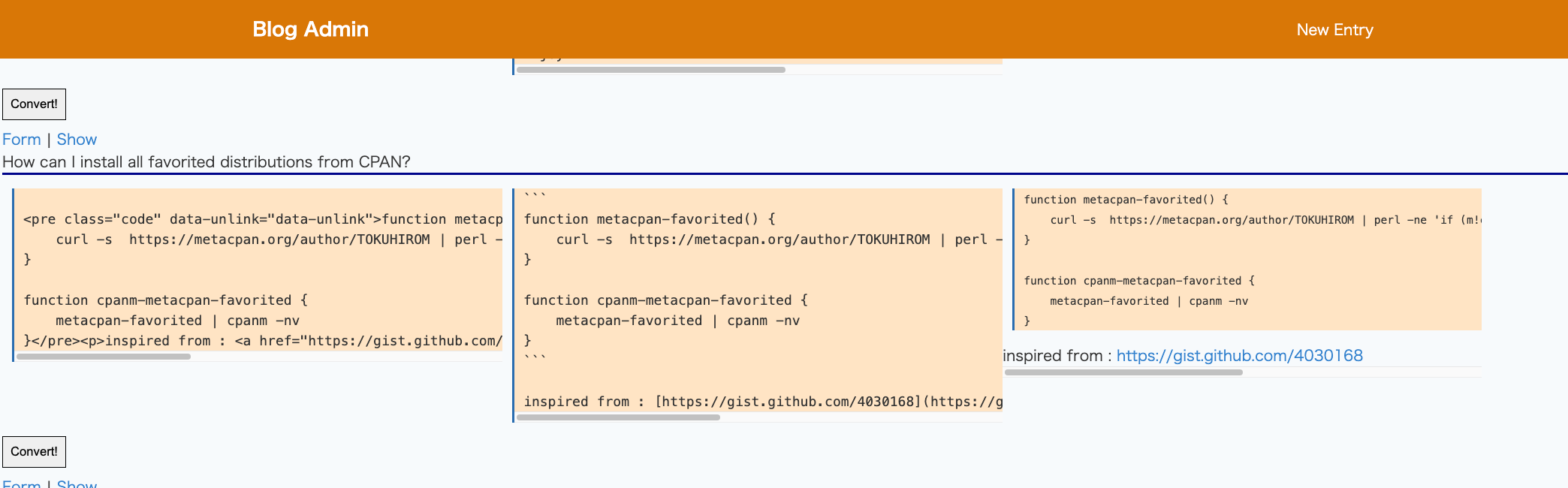
Blog3 の html 形式のエントリを markdown に変換する2025-01-03(Fri)

-
最近使ってる vim plugin 2025年版vim もはやメインのエディターとしては使ってないので、だいぶ使うプラグインは減らしてしまいましたが。。 - vim-plug でプラグインの管理をしています。 - vim-airline でステー2025-01-03(Fri)
-
markdown-it で HTML コメントを除去したいBlog3 では、公開用の markdown のレンダリングには markdown-it を使っている。 デフォルトでは HTML コメントが除去されないので、以下のようにして HTML コメントを2025-01-02(Thu)
-
Blog3 の公開、非公開エントリの切り替えconfirm すらなく切り替えられてしまうので、誤タップにより想定してないエントリが公開されてしまっていた。 元々、公開されたら困るようなことはブログシステムに登録していないので良いんだけど。。2025-01-02(Thu)
-
xmlbuilder2とCDATAとこのブログのRSS@hsbt さんに指摘頂いたのだが、当サイトの RSS 2.0 の content:encoded が壊れていたようだ。 ChatGPT が生成したコードを使っていたのだが、それが失敗だった様で。。2025-01-02(Thu)
-
2025年に読んだ本BOOX Palma2 で読むのメイン。 今年は新書、小説などふくめていろいろ読みたい。 - 本好きの下剋上 - 入門Opentelemetry2025-01-02(Thu)
-
2024年に買ってよかったもの2025-01-02(Thu)

-
Bluesky のポストを github actions で取得して保存する bsky-to-markdown を公開したrss-to-twitter と同様の発想で rss からデータをとってきて github に保存するということも可能かもしれない。 1. github actions で cron 実行する。2025-01-02(Thu)
-
shopt: globstar: invalid shell option name``` /Users/tokuhirom/.bashrc: line 10: shopt: globstar: invalid shell option name ``` というエラーが出た。2024-12-31(Tue)
-
SECOND BRAIN(セカンドブレイン) 時間に追われない「知的生産術」2024-12-30(Mon)

-
WezTermターミナルアプリ。ghostty や iTerm2 などもちょこちょこ触ってみたものの、WezTerm が一番しっくりくる。 lua で設定書けるのもよい。 2024年現在、使ってる設定は以下のよ2024-12-30(Mon)
-
rss-to-twitterblog3 でせっかくブログを書いたとて、読んでもらわなければしょうがない。 前は IFTTT で twitter にポストさせていたのだが、IFTTT への twitter へのポストはいまや有2024-12-30(Mon)
-
Blog3 に pubDate を実装するrss-to-twitter を使うために Blog3 に pubDate という概念を実装していく。 今までは created_at を ATOM feed の pubDate に埋めていた。実際に2024-12-30(Mon)
-
落語家の本音2024-12-29(Sun)

-
Ghosttyを試していく2024-12-29(Sun)

-
BOOX Palma 2 を購入2024-12-28(Sat)

-
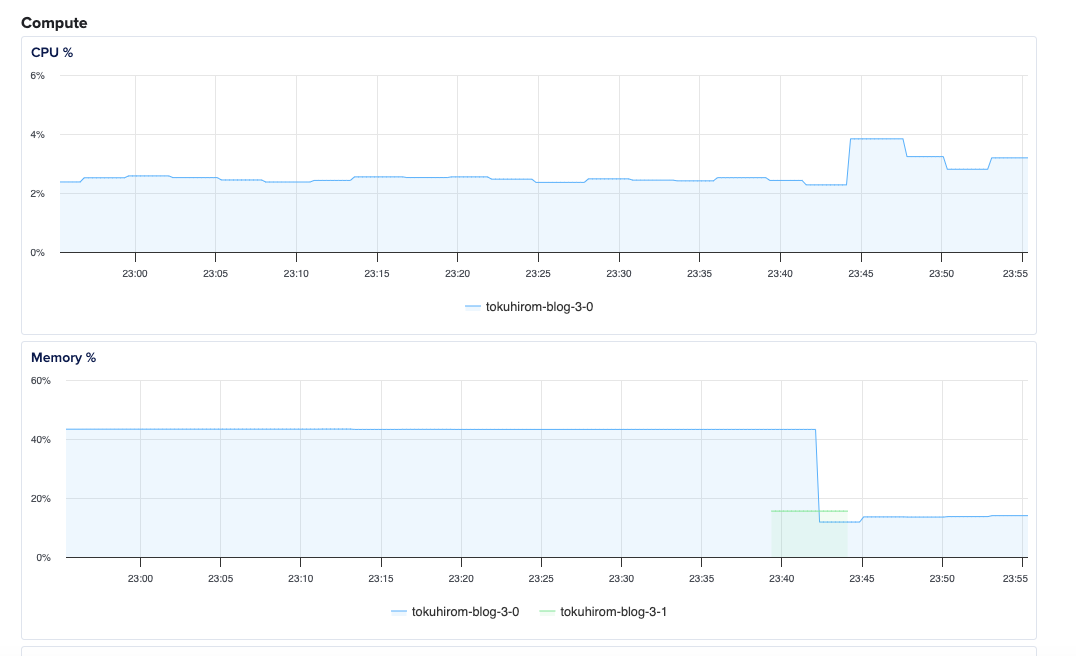
Blog3 の DB 移行(DigitalOcean から さくらのエンハンスドデータベース へ)このブログをさくらのエンハンスドデータベースに移行する。さくらのエンハンスドデータベースは MariaDB なのだけど、Labs 機能なので無料なのが良い。どうせ多少落ちてもいいし、バックアップは m2024-12-28(Sat)
-
obsidian-2hop-links-pluginObsidian に Scrapbox のような 2hop link を追加するプラグイン。 もはや作者の @tokuhirom が Obsidian を使っていないためメンテされていない。。2024-12-26(Thu)
-
SveltekitSvelte をベースにしたウェブフレームワーク。 サーバーサイドとクライアントサイドを両方とも TypeScript でかけて便利。 サーバーサイドとクライアントサイドの連携についてごちゃごちゃ2024-12-26(Thu)
-
Obsidianノートテイキングアプリの一つ。 プラグインが豊富なのが魅力。国内外で人気がある。 Commerical Use の場合だと有料ライセンスが必要なことに注意。 昔はこれをメインで使っていたが、N2024-12-26(Thu)
-
VSCode JournalVisual Studio Code 用の Note Taking Plugin. Cmd-Shift-J というショートカットで日付のメモがサッと開ける、という点だけでわりと便利。 2024年2024-12-25(Wed)
-
Path of Exile 2(POE2)Path of Exile 2 を 2024年12月から開始。 typo さんがすごいオススメしてたのを見かけたので。 基本的には Diablo っぽいゲームみたい。 ゲームシステムが独特でどのパラ2024-12-25(Wed)
-
lint-stagedgit の staged なファイルを対象になにかするためのツール。 husky などと組み合わせると、コミット時に変更があったファイルだけを prettier かける、といった処理を簡単に実装2024-12-25(Wed)
-
SvelteKitError: Content-length of 620276 exceeds limit of 524288 bytes. というエラーが出るときsveltekit の adapter-node の設定に引っかかっている可能性が高い。 環境変数 BODY_SIZE_LIMIT で設定できるんで設定すると良い。 デフォルトが 512kb な2024-12-25(Wed)
-
赤からきしめん2024-12-25(Wed)

-
Tailwind CSSHTML のクラスに以下のようにごちゃごちゃといろいろな指定をいれて見た目を指示するタイプの CSS framework。 最近は人気がある気がする@2024年 ただ、個人的には見た目は CSS2024-12-25(Wed)
-
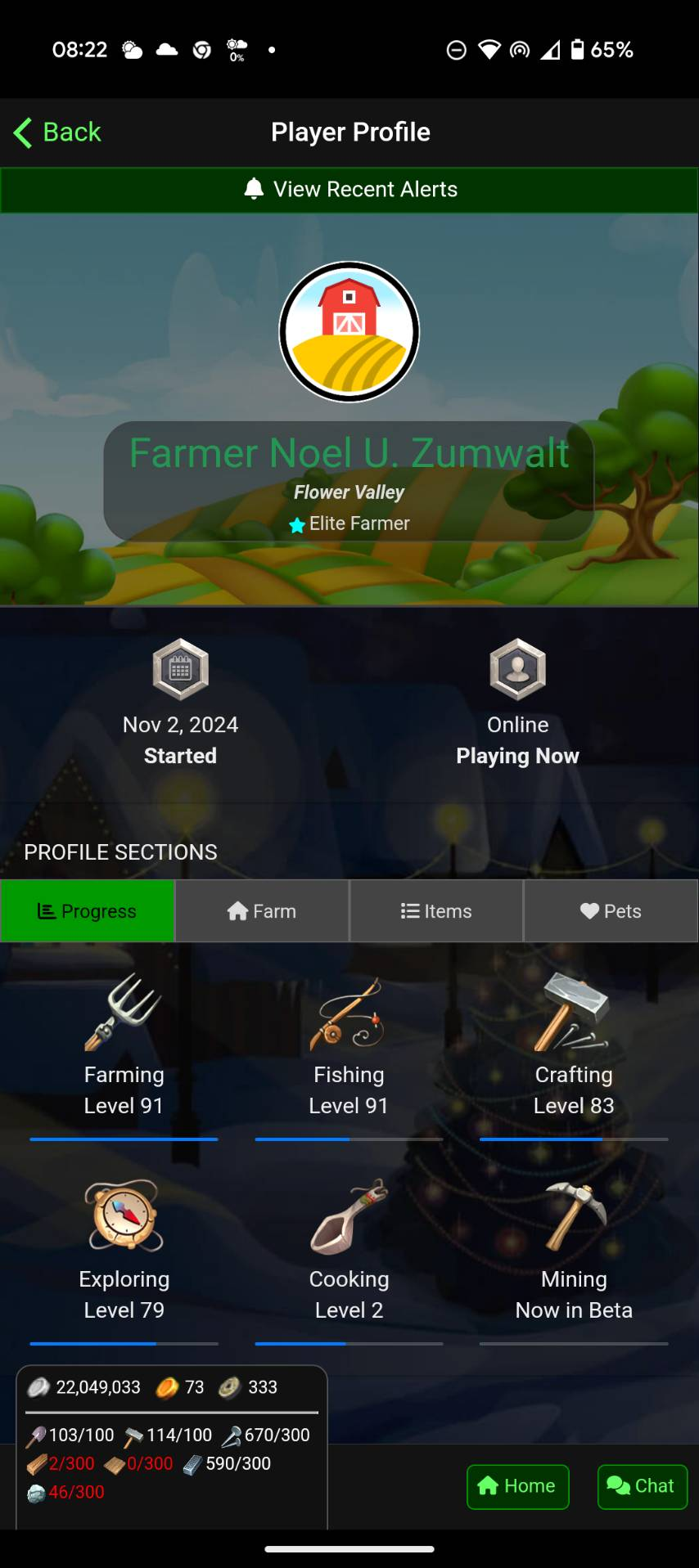
Farm RPG2024-12-24(Tue)

-
Blog3@tokuhirom が開発しているブログシステム。自分のブログをホストするために開発している。 @tokuhirom のブログは Ruby, Perl, Java, Kotlin などを経て 202024-12-24(Tue)
-
CodeMirror6 でタブでインデントできるようにするCodeMirror6 でタブをサポートするには を参考に設定すれば良い。 ```javascript import {basicSetup} from "codemirror" import2024-12-23(Mon)
-
ブログを sveltekit で書き直した2024-12-20(Fri)

-
このブログの画像のアップロード先を さくらのクラウドのオブジェクトストレージにした今までは S3 にしていたのだが、さくらのクラウドの オブジェクトストレージに変更した。 このブログシステムには画像を貼り付けると、それをオブジェクトストレージに格納し、markdown の中に2024-12-19(Thu)
-
世界樹の迷宮1と2をクリアした裏ボスもいるっぽいのだが、表ボスだけクリアした感じ。 Steam Deck でやったのでゴロゴロしながらできて最高だった。Audible とかで何かを聞きながらダラダラやるのにちょうどいい難易度2024-12-19(Thu)
-
Mac で mysql_native_password が使えなくてエラーになったとき``` ERROR 2059 (HY000): Authentication plugin 'mysql_native_password' cannot be loaded: dlopen(/usr2024-12-18(Wed)
-
ドンキはみんなが好き勝手に働いたら2兆円企業になりました2024-12-18(Wed)

-
Kiota で Basic 認証したいkiota の typescript クライアントで basic 認証したい場合は以下の様にすると良い。 ```typescript const userName = process.env2024-12-11(Wed)
-
neojot を Svelte 5 にあげた2024-12-09(Mon)

-
その悩み、佐久間さんに聞いてみよう2024-11-25(Mon)

-
図解即戦力 Google Cloudのしくみと技術がこれ1冊でしっかりわかる教科書[改訂2版]2024-11-13(Wed)
![図解即戦力 Google Cloudのしくみと技術がこれ1冊でしっかりわかる教科書[改訂2版]](https://m.media-amazon.com/images/I/517qMpxMlwL._SL160_.jpg)
-
改訂版 AI時代のビジネスを支える「データセンター」読本2024-11-10(Sun)

-
こうすればうまく進む 自治体システム標準化&ガバメントクラウド2024-10-31(Thu)

-
志ん生のいる風景2024-10-31(Thu)

-
AIエディタCursor完全ガイド ―やりたいことを伝えるだけでできる新世代プログラミング―2024-10-28(Mon)

-
なめくじ艦隊 ―志ん生半生記―2024-10-27(Sun)

-
日本人の法意識2024-10-22(Tue)

-
実例で学ぶAWSガードレール構築 JTCでの組織説得&要件定義~実装 技術の泉シリーズ2024-10-18(Fri)

-
AWS1年生 クラウドのしくみ 図解でわかる!会話でまなべる!2024-10-18(Fri)

-
成瀬は信じた道をいく2024-10-16(Wed)

-
成瀬は天下を取りにいく2024-09-30(Mon)

-
python の romkan がインストールできない``` Collecting romkan Using cached romkan-0.2.1.tar.gz (10 kB) Preparing metadata (setup.py)2024-08-06(Tue)
-
ディスク掃除するのに ncdu が便利だったなんかいろいろ似たようなのはあるんだけど、ncdu がわりと良さそうだった。 `brew install ncdu` で入る。子ディレクトリのファイル容量多いやつを探してくれる。2024-08-06(Tue)
-
Pure Kotlin な形態素解析機 Momiji をリリースしました2024-07-31(Wed)

-
kotlin-wrappers から useEffectAsync がなくなっていたuseEffect が suspend fun を受け入れるようになっているので、不要になったようだ。2024-07-29(Mon)
-
pure kotlin な double array の実装である KDary をリリースしたKMP(Kotlin Multiplatform) 環境で Mac アプリを実装していた。その中で雑な文書要約をしたくなり、 TF-IDF を使いたくなった。日本語で TF-IDF を使う2024-07-24(Wed)
-
Kotlin fest 2024 に参加してきたョ2024-06-24(Mon)
